
Adding The Social Connect Widget To BlogSpot
- Go To Blogger > Design > Edit HTML
- Backup your template
- Search for ]]></b:skin> and paste the following code just above it,
/* -------------MBT SOCIAL SHARE WIDGET-------------------- */
#search{width:350px; border:1px solid #E0DFD9;background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhm7ni2GIzChUK47S4BGPhqVJlaFWWZwilStKVmVc1hUmlvIAWvzNhIdVj1cMHAFeMKMlKYdiJLcRy45IVjWYpUfUyvBe_BY_hje4A9-OOSVdCcNsnEdBeAaUq7pE0Mf0Gw5AQuxKBMhnM/s1600/search-bg.png) left top repeat-x;height:32px;padding:0;text-align:left;overflow:hidden}
#search #s{width:80%; background:none;color:#3F3F3F;border:0;padding:4px;margin:3px 0 0 12px;float:left}
#search .search-image{border:0;vertical-align:top;float:right;margin:8px 4px 0 2px}
#search-wrap{padding:15px 0}
.topsearch #search{margin-top:0;margin-bottom:10px}
.social-connect-widget{background:#FFF;border:1px solid #E7E6DE;padding:10px}
.social-connect-widget:hover{border:1px solid #CBCBC2;background:#F5F4EF}
.social-connect-widget a{text-decoration:none;font-weight:bold;font-family:Arial,Helvetica,Sans-serif;color:#4B4D4E}
.social-connect-widget a:hover{text-decoration:underline;color:#F77C04}
.social-connect-widget img{vertical-align:middle;margin-right:5px}
- To Change width of search box edit width:350px
- To change width of search input area edit width:80%
4. Then Search for,
<div id='sidebar-wrapper'>
PS: In this part most of you will face problems as the coding for each template differ. If you could not find this code then do not panic and simply post your Blog URL in thecomments.
5. Now Paste the following code just below it,
<div class='topsearch'>
<div class='clerfix' id='search'>
<form action='/search' id='searchform' method='get'>
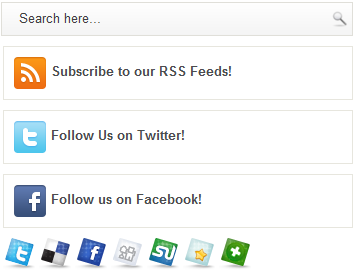
<input id='s' name='q' onblur='if (this.value == "") {this.value = "Search here...";}' onfocus='if (this.value == "Search here...") {this.value = ""}' type='text' value='Search here...'/>
<input class='search-image' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgW0b3YtbMvXwn6I4xwobpqzF6IdxDlrzrmgWu1-vz2aXTDSmIAkKE0N5DHv81AhmTSvXEh7-HuEbtCCc7Kf_zEWy2HCeXO9nvQYNA3zCthuJHQZeUGN0cLu7Ae3DlKPMqJLfr6nu7jBDw/s1600/search.png' title='Search' type='image'/>
</form>
</div>
</div>
<div style='clear:both;'/><div class='social-connect-widget' style='margin-top:0px;margin-bottom:10px;'>
<a expr:href='data:blog.homepageUrl + "feeds/posts/default"'><img alt='RSS Feed' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgprQUBU_VNeqZEO1-XOnaRLEHHKSd4tq965SzvaMEFPnZFBql3QrsBvrVvAESAl1TNb3TrN-VcvqQE_wH8aAg5cug-IB7k91Kw8GO8XePmMxfLFETXgyx8V-IkmFlv_KIAzaEwrOtjABPI/s1600/social-connect-rss.png' title='RSS Feed'/></a><a expr:href='data:blog.homepageUrl + "feeds/posts/default"'>Subscribe to our RSS Feeds!</a>
</div>
<div class='social-connect-widget' style='margin-bottom:10px;'>
<a href='http://twitter.com/USERNAME'><img alt='Follow Us on Twitter!' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhdjSq3Thx9k9mu5kcnNSVpSBjzaRJiYT-hszjOCFaWlpVLCDsqKUJvJkxQH7RYIEgg9dgzmwPrqOUfjL9-18Apqc9HrtPi0JLFhf2CfEnzoI1ZgK5dx4dE1g6N9v07Gc4ykz-LOpO5AUxJ/s1600/social-connect-twitter.png' title='Follow Us on Twitter!'/></a><a href='http://twitter.com/USERNAME'>Follow Us on Twitter!</a>
</div><div class='social-connect-widget' style='margin-bottom:10px;'>
<a href='http://facebook.com/USERNAME'><img alt='Be Our Fan!' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhvoyCdymaLzVqNqY7RXD22HZDfF9kfbzCmpTieyGTx767HB_gRwCgKQwohqcQG0tvCkVdnSxF-HtTiRk9A0tmmcbkyybU0QZAqiUN6U08oib4czRgQCN_cJBndPqi8n5PMMnSSKC48ZYvX/s1600/social-connect-facebook.png' title='Be Our Fan'/></a><a href='http://facebook.com/USERNAME'>Follow us on Facebook!</a>
</div><div style='clear:both;'/><div class='addthis_toolbox'>
<div class='custom_images'>
<a class='addthis_button_twitter'><img alt='Twitter' height='32' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEi9kyj6pFhf4Zr7rpmkUjR-Vodcw2CmzoJ_zl7ARBr-fmhKzka54_6Y2gIBK9jtEqBBvoGLj0FIn2v1FEKnTHEZEyixjSzkiOLsKAUpkI9hyA7M31_Y-FRCIqC1Kza20ioR-3JpvAxyRjs/s1600/twitter.png' width='32'/></a>
<a class='addthis_button_delicious'><img alt='Delicious' height='32' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjcYwnsE0vQTDl9i79AwXAfe3n0-Ej4p5WEceKN0UUGEcCchWBbn7k_iG17dC4F6FMpzJMwx8j3xwHAHgDg1xG2R5_LOxWLoPzO8wKPGp96xTXEgV3mHwDf1CUsb98izUqdbUzVdNkUrI8/s1600/delicious.png' width='32'/></a>
<a class='addthis_button_facebook'><img alt='Facebook' height='32' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgeyxgRbWOPy1ZE314xS15kXi5p0tvnjKP-AjtbMPoS0J7hgbXh8rknszRq_p4year_xsRTWr8DqswmD5TaD99Pob4CfXdoWk_5gsq_H4Bk3_4pJ1EwVvGDKAdkP_e4wt1NxyRnpFq64tw/s1600/facebook.png' width='32'/></a>
<a class='addthis_button_digg'><img alt='Digg' height='32' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjdSus2aiwUXH69ASqUYYkxMuk-9wEK46RfthrJPDTQiH4fzuW84sTSvGQEFWpXTz5tEOUBJXAU_FgJCqSQ4_gsAJUUT7w_2Q7pAe99RjUZbA-HMlOSXOYA4Lbfi_UEth7Qz3990JdvaUA/s1600/digg.png' width='32'/></a>
<a class='addthis_button_stumbleupon'><img alt='Stumbleupon' height='32' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjEexXSNGFxBLGBGAFNWGX_8EGMRMd6yW86KihKe8EQFlw-PpDpsN7SeHpZalulKR7HZCaVi6pFj5vVzdXsqix_ZjADQTJp3q806f0gY29NiZWi0xJz6KnYKUek-akMIILd8QRHh-6KJ3I/s1600/stumbleupon.png' width='32'/></a>
<a class='addthis_button_favorites'><img alt='Favorites' height='32' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg73sx6OxUwY6d3cWKWv33wyJEfErrtdSQ8g6zsbbvIixGLV7xCZBQWOu3S_SwsMveLApqXb8FL50HjH6p-bkXpwYLhZH7OvfYJtSyMUuydYneIa8v76EmnCY6HP15EgfFyYxwV0wwZlNU/s1600/favorites.png' width='32'/></a>
<a class='addthis_button_more'><img alt='More' height='32' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh-U2lZhsbwNHA66fDCcq6scWHdmJWUIkyIEFaz1jNmiSUn69k_CPJdMFrrGPoIyO4w9aGze-t0U9HDTSPO8v7zlxy6sqU7vhycoUWU5R3U4F_uHb7gebphplPQA_LnRg66o9DJAY3Xu5I/s1600/more.png' width='32'/></a>
</div>
<script src='http://s7.addthis.com/js/250/addthis_widget.js' type='text/javascript'/>
</div>
<div style='clear:both;'/>
Make these changes:
- Replace http://twitter.com/USERNAME with your twitter profile link
- Replace http://facebook.com/USERNAME with your Facebook Profile link
6. Save your template and Bingo you are done! :>
Visit your blogs to see a beautiful new change. Hope you liked it. Questions are always welcomed.